Page Structure
You have multiple options for customizing your pages in the CMS. But keep in mind that there are some elements that won't change, no matter which page you are on. This was decided so the user will have a consistent experience through UNC's website.
Header and Footer
The header and footer must remain consistent across all pages, but we do offer some customization for the footer.

Non-changing Header
When you first visit the page, the header will look as shown here, but as you scroll down the page, it snaps to a condensed version sandwiched with your site navigation and will be present the entire time a user scrolls down your page.

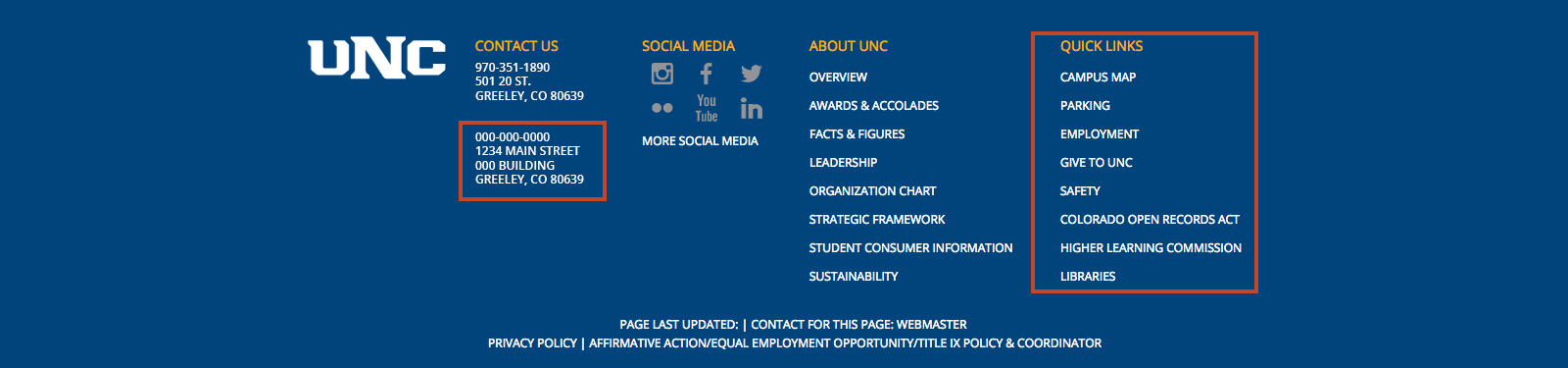
Customizable Footer Pieces
You can customize the contact information and quicklinks section with information that pertains to your site. If you choose not to include quicklinks, we will fill this area with the default quicklinks (the same ones from the homepage).
Sidebar
You can enable/disable the sidebar on a page-level basis, but we recommend you keep it consistent (especially if you’re using side navigation). The page structure changes slightly depending on which route you want to go.
Page Structure WITH Sidebar
With the sidebar turned on, Content Rows 1-3 are tied to the sidebar and the width is reduced. Content Rows 4-6, however, will span across the whole page. You can assign a background color to Content Row 5 to help break up the content visually for the user.
Page Structure WITHOUT Sidebar
With the sidebar turned off, Content Rows 1-3 are now full-width. Also, as an added feature, you assign a background color to content row five. You can assign a background color to Content Row 5 to help break up the content visually for the user.



