Galleries
Galleries may be the most anticipated release with the CMS. Let's talk the various options and best places to use them.
![]()
Your image slider should be images of the same orientation, so don't mix vertical images with horizontal images. Make a gallery with all horizontal images or all vertical images, and be sure to make all your images the same size.
Gallery with Thumbnails
This gallery will work well when paired with content to the left of the gallery. Since this is more of a visual gallery, with no captions, you should have a description of it similar to this on the same section.
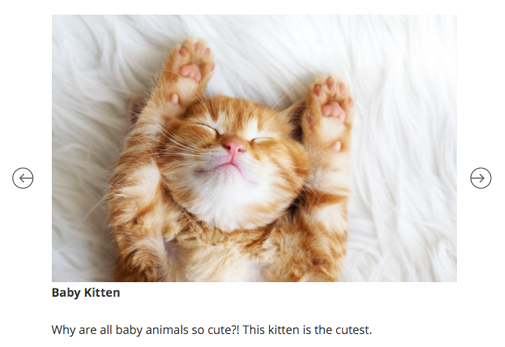
Gallery with Captions
This gallery works well either paired with some content or displayed by itself with captions.
Always try to keep your captions to a similar length so it doesn't appear like they're moving the page up and down. This happens because the page will adjust to the height of the caption length. So if you have one caption that is two sentences, and another that is 15 sentences, it will move the page to compensate for the various heights.

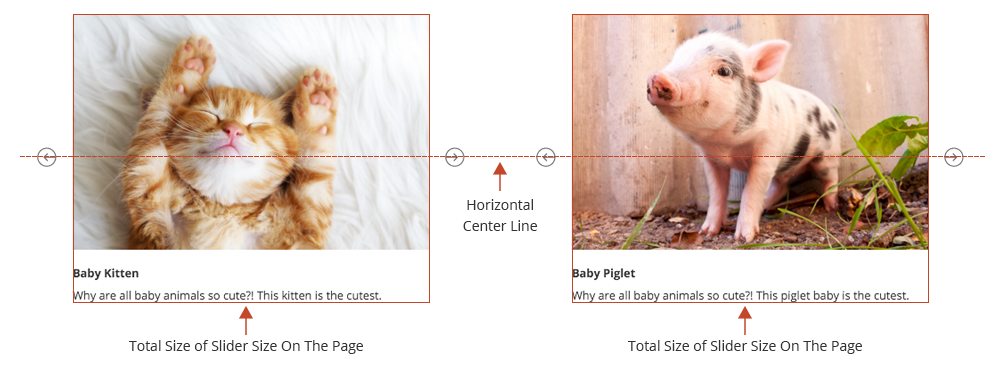
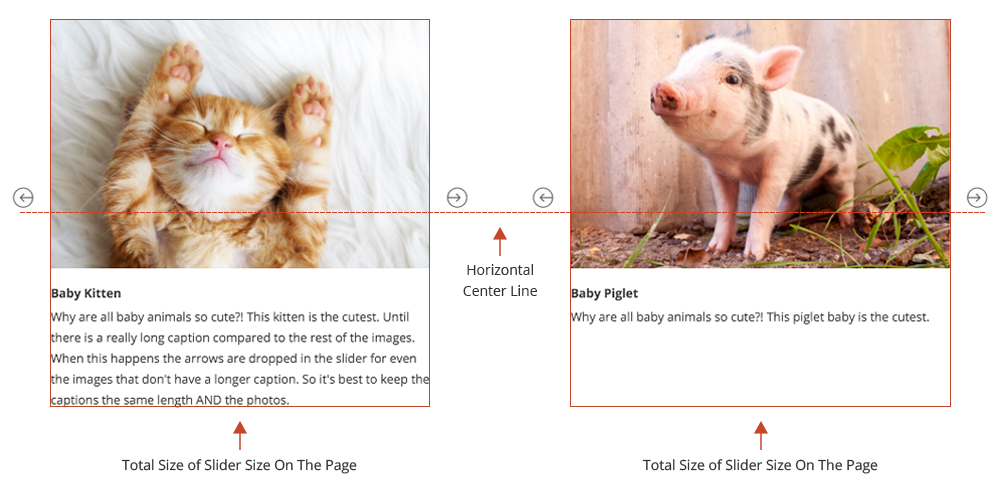
Another reason your captions should be similar in length is so that the scrolling arrows look centered horizontally. If you have one large caption, the space designated for the gallery will be set to the largest sized caption and the arrows will seem low for the content shown. See the visual below:
Same Length Captions

Uneven Length Captions

Image Slider
This gallery will work well when it's paired with some content on the left of the page, shown here.
This slider would also work full page because it contains only images (with no thumbnails and captions) so it will take up less vertical space on your page.

Content Slider, Not Your Normal Gallery
This slider is great for images that require a bit more text (a paragraph or more) to go along with the image. Again, keeping the images the same size is VERY important if you want a consistent look when the viewer is clicking through the images.
Deciding how much of the page you give to the content slider is another important consideration. Because you need space for the copy and the image, this snippet should not be placed into a layout any smaller than three columns (3/4 page) on a page. Never use this in one or two columns on a page.